????????????λ?ò???
???????????? ???????[ 2016/7/1 13:54:01 ] ????????????? web????
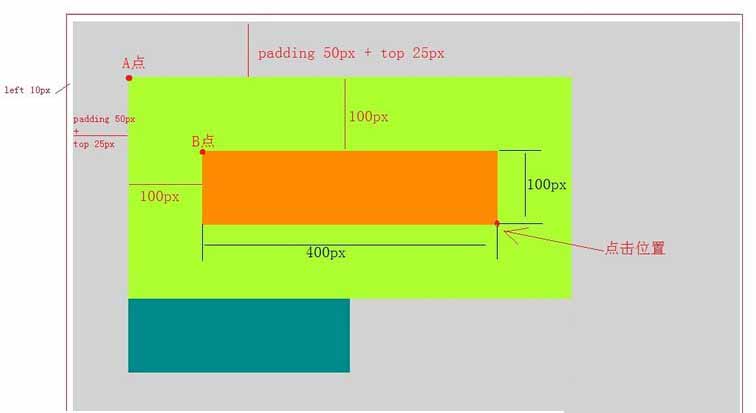
????e.pageX
????e.layerX
????e.offsetX
????e.clientX
????e.x
?????????
???????????????
????FF9/Chrome15/opera11.52/safari5(win)/IE6/7/8/9
???????????
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="http://www.cnblogs.com/../js_tool/css/debug.css">
<style type="text/css">
*{ margin: 0; padding: 0;}
#view{ position: relative; left: 25px; top:25px; width: 400px; height: 100px; border: 100px solid #adff2f; background: #ff8c00;}
#view_2{ position: absolute; left: 75px; top:375px; width: 300px; height: 100px; background: #008b8b;}
</style>
</head>
<body>
<div id="fake" style=" position: absolute; left: 10px; top:10px; width: 3000px; height: 2000px; background: #d3d3d3; padding: 50px;">
<div id="view"></div>
<div id="view_2"></div>
</div>
<script type="text/javascript" src="http://www.cnblogs.com/../common_js/Xe.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/../js_tool/js/debug.js"></script>
<script type="text/javascript">
var debug = new Xe.debug('???????1');
debug.createPanel();
document.onclick = function(e){
e = e || window.event;
debug.log('e.pageX:'??e.pageX);
debug.log('e.layerX:'??e.layerX);
debug.log('e.offsetX:'??e.offsetX);
debug.log('e.clientX:'??e.clientX);
debug.log('e.x:'??e.x);
}
</script>
</body>
</html>
????????

?????????????£?
????chrome??
????e.pageX——???????????????
????e.layerX——????????????border?????????????
????e.offsetX——????????????border?????????????
????e.clientX——???????????????
????e.x——???????????????
????ff??
????e.pageX——???????????????
????e.layerX——????????????border?????????????
????e.offsetX——??
????e.clientX——???????????????
????e.x——??
??????

???·???
??????????????????
2023/3/23 14:23:39???д?ò??????????
2023/3/22 16:17:39????????????????????Щ??
2022/6/14 16:14:27??????????????????????????
2021/10/18 15:37:44???????????????
2021/9/17 15:19:29???·???????·
2021/9/14 15:42:25?????????????
2021/5/28 17:25:47??????APP??????????
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com