?????????Zepto tap??????Bug
???????????? ???????[ 2016/3/7 13:55:59 ] ?????????????????? ??????
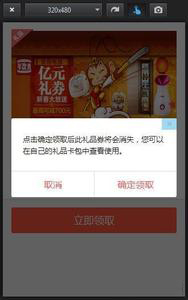
???????????????????????? touch??????bug????????????????????????????????β???????? ????????????????????????и??????????Zepto??tap??????????????????????????????????? ?????????????input???????“?? ?”??“google”??????“tap????????????e???body????????”?????Zepto??tap????????document??????????£????????????????????
??????????? ????????????????????????a???????????????????????????????????

???????????
????zepto??tap???????????document???touch????????tap????????????tap?????e???document??????????????????tap???(touchstart ouchend)???e???document????????????e???document?????? ??????????(touchstart)???????(touchend)?????click?????????click???????????(????????????? ??click????tap?????)(?????300ms????????safari?????????????)?????????????tap?????????????????????? ????????????click???????????300ms??У???300ms?????????click??????????????????????????·?????????????·??? ????????click??????????????????а?click?????????click?????????·?????input?????(????select????? ?????????)??????????????????????????????????????????
?????????????????£?
????1) ???github???????????fastclick????????Zepto??tap?????
????2) ????touchend?????????????????preventDefault()???e???
????//JS????
????$(".js-close").on("touchend"?? function(e){ //???????touchstart????????
????e.preventDefault();
????$('.sec_ui_dlg').remove();
????$(".dlg_bg").remove();
????});
????3) ???css3??pointer-events=true??pointer-events=none?л???????
????4) ??????????????????????????????????320???????????????jquery?????(fadeIn()??fadeOut())???????о?????;
????$(id).fadeIn(300);
????5) ?????????Ч?????????????click???tap;
????//??????????_tap
????_tap = touchend in document ? "touchend":"click"
????//????????е?????п?????????
????div.on(_tap?? function(){...})
??????

???·???
??????????????????
2023/3/23 14:23:39???д?ò??????????
2023/3/22 16:17:39????????????????????Щ??
2022/6/14 16:14:27??????????????????????????
2021/10/18 15:37:44???????????????
2021/9/17 15:19:29???·???????·
2021/9/14 15:42:25?????????????
2021/5/28 17:25:47??????APP??????????
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com