
- 自動(dòng)化測(cè)試
- 性能測(cè)試
- 測(cè)試管理
- RPA機(jī)器人
- 研發(fā)管理
- 真機(jī)測(cè)試
- 校企合作
- 客戶案例
-
全部產(chǎn)品
性能測(cè)試
PerformanceRunner (性能測(cè)試軟件) APM(性能監(jiān)控軟件)RPA機(jī)器人
AutoRunner Process 業(yè)務(wù)流程挖掘系統(tǒng)自動(dòng)化測(cè)試
TestOne(一站式自動(dòng)化測(cè)試) ATF(自動(dòng)化測(cè)試框架) AutoRunner(自動(dòng)化測(cè)試軟件) MobileRunner(移動(dòng)自動(dòng)化測(cè)試)測(cè)試管理
ALM+TestCenter(生命周期管理軟件) ProjectCenter(項(xiàng)目管理軟件) TestCenter(測(cè)試管理軟件) RequisiteCenter(需求管理) CodeAnalyzer(靜態(tài)分析) 免費(fèi)版TCE(bug管理工具) - 關(guān)于我們
-
解決方案
金融 >
銀行 自動(dòng)化測(cè)試解決方案 手機(jī)銀行兼容性測(cè)試解決方案 性能測(cè)試解決方案 測(cè)試體系與測(cè)試管理系統(tǒng)建設(shè)解決方案 研發(fā)項(xiàng)目管理解決方案 測(cè)試管理解決方案 銀行眾包測(cè)試解決方案 大數(shù)據(jù)測(cè)試用例自動(dòng)生成解決方案 功能測(cè)試解決方案 證券公司(投資) 自動(dòng)化測(cè)試解決方案 研發(fā)項(xiàng)目管理解決方案 測(cè)試管理解決方案 大數(shù)據(jù)測(cè)試用例自動(dòng)生成解決方案 券商APP兼容性測(cè)試解決方案 生產(chǎn)日志回放解決方案 保險(xiǎn) 自動(dòng)化測(cè)試解決方案 測(cè)試管理解決方案 研發(fā)項(xiàng)目管理解決方案 基金 自動(dòng)化測(cè)試解決方案 功能測(cè)試解決方案研究院所 >
需求管理解決方案 性能測(cè)試解決方案 自動(dòng)化測(cè)試解決方案 APM性能調(diào)優(yōu)/全鏈路壓測(cè)解決方案 研發(fā)項(xiàng)目管理解決方案 測(cè)試管理解決方案企業(yè) >
移動(dòng)端兼容性測(cè)試解決方案 眾包測(cè)試解決方案 第三方驗(yàn)收測(cè)試 性能測(cè)試方案 app自動(dòng)化測(cè)試解決方案 安全測(cè)試解決方案 自動(dòng)化測(cè)試解決方案 APM性能調(diào)優(yōu)/全鏈路壓測(cè)解決方案 研發(fā)項(xiàng)目管理解決方案 測(cè)試管理解決方案高等教育 >
軟件測(cè)試實(shí)驗(yàn)室建設(shè)方案 測(cè)試管理實(shí)訓(xùn)方案 測(cè)試實(shí)訓(xùn)課程方案 性能測(cè)試實(shí)訓(xùn)方案 移動(dòng)測(cè)試實(shí)驗(yàn)室方案 自動(dòng)化測(cè)試實(shí)訓(xùn)方案 云真機(jī)實(shí)驗(yàn)室建設(shè)方案 RPA機(jī)器人實(shí)驗(yàn)室建設(shè)方案 軟件工程實(shí)驗(yàn)室建設(shè)方案 高校軟件測(cè)試教程解決方案 高校軟件測(cè)試教學(xué)資源包解決方案 軟件測(cè)試教案和課件建設(shè)方案 測(cè)試學(xué)院 測(cè)試實(shí)訓(xùn)平臺(tái)醫(yī)療行業(yè) >
預(yù)決算管理解決方案 第三方驗(yàn)收測(cè)試
-
自動(dòng)化測(cè)試

- 測(cè)試管理
-
性能測(cè)試

- RPA機(jī)器人
-
研發(fā)管理

- 高校實(shí)驗(yàn)室
- 客戶案例
-
關(guān)于我們

-
解決方案

TestOne(一站式自動(dòng)化測(cè)試)
ATF(自動(dòng)化測(cè)試框架)
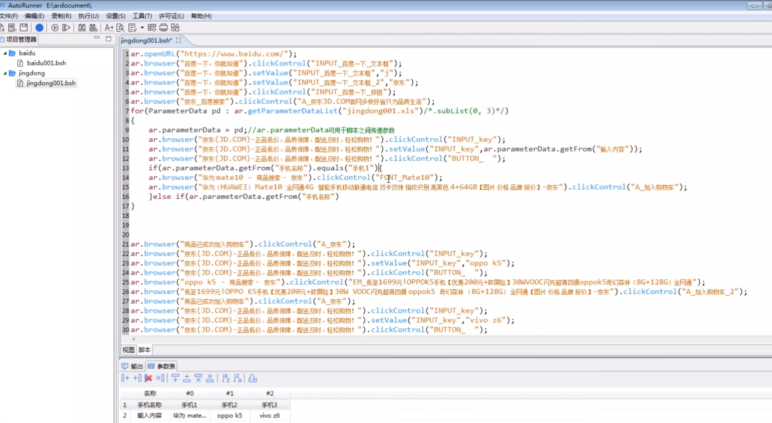
AutoRunner(自動(dòng)化測(cè)試)
MobileRunner(移動(dòng)自動(dòng)化測(cè)試)
ALM(研發(fā)管理)
ProjectCenter(項(xiàng)目管理)
TestCenter(測(cè)試管理)
RequisiteCenter(需求管理)
CodeAnalyzer(代碼掃描)





 sales@spasvo.com
sales@spasvo.com

